Getting Started with Web Playback SDK
The following tutorial will lead you step by step to create a simple client-side page to host a new Spotify player based on the Web Playback SDK to stream content along with the rest of devices from your home.
The Spotify Platform can not be used to develop commercial streaming integrations.
More informationThe Spotify Platform can not be used to develop applications that alter Spotify Content.
More informationYou may not synchronize any sound recordings with any visual media, including any advertising, film, television program, slideshow, video, or similar content
More informationThe Spotify Platform can not be used for non-interactive broadcasting.
More information
Authenticating with Spotify
The Web Playback SDK needs an access token from your personal Spotify Premium account, so the first thing we need to do is to create an application. The application contains your credentials needed to request an access token.
Go to Dashboard and click on the Create app button. Go ahead and provide a name and a short description to your new app and select "Web Playback SDK" for the question asking which APIs are you planning to use. Finally, accept the terms and conditions and click on Save.
Your new app has a Client Id and Client Secret needed to authorize the application we are about to code!
Since this tutorial doesn't cover the authorization flow, we will provide your access token here:
Remember this access token expires in 1 hour. But no worries! Feel free to come back here and generate a new one!
Installation
We are going to start creating a simple HTML template to host the SDK:
_10<!DOCTYPE html>_10<html>_10 <head>_10 <title>Spotify Web Playback SDK Quick Start</title>_10 </head>_10 <body>_10 <h1>Spotify Web Playback SDK Quick Start</h1>_10 </body>_10</html>
To install the Web Playback SDK, we need to embed the SDK. Right after the h1
tag, insert the following code:
_10<script src="https://sdk.scdn.co/spotify-player.js"></script>
Initialization
Once the Web Playback SDK has been correctly embedded, we can initialize the
player immediately. Let's add a new script tag with the following content
(don't forget to replace the token variable's value with your previously
generated access token):
_10window.onSpotifyWebPlaybackSDKReady = () => {_10 const token = '[My access token]';_10 const player = new Spotify.Player({_10 name: 'Web Playback SDK Quick Start Player',_10 getOAuthToken: cb => { cb(token); },_10 volume: 0.5_10 });
The onSpotifyWebPlaybackSDKReady method will be automatically called once the Web
Playback SDK has successfully loaded. It creates the instance of the Player and
receives the following parameters:
nameof the Spotify instance.- The callback
getOAuthTokenexpected to provide a valid access_token. - The
volumeof the player represented as a decimal value between 0 and 1.
Events
The SDK will emit events to our browser to notify about changes to its internal state. We can use the addListener method to listen and subscribe to those events. You can find detailed information about the events supported by the SDK on the SDK reference page
The first two events we want to get notified are ready, emitted when the SDK is connected and ready to stream content, and not_ready, in case the connection is broken. In the following example, we will print them out on console once the events are received:
_10 // Ready_10 player.addListener('ready', ({ device_id }) => {_10 console.log('Ready with Device ID', device_id);_10 });_10_10 // Not Ready_10 player.addListener('not_ready', ({ device_id }) => {_10 console.log('Device ID has gone offline', device_id);_10 });
Let's add some listeners to get notified in case something happens during the SDK initialization:
_11 player.addListener('initialization_error', ({ message }) => {_11 console.error(message);_11 });_11_11 player.addListener('authentication_error', ({ message }) => {_11 console.error(message);_11 });_11_11 player.addListener('account_error', ({ message }) => {_11 console.error(message);_11 });
Finally, let's call connect method to perform the connection of our new Spotify instance:
_10 player.connect();
At that point you should have initialized and connected a new client called Web Playback SDK Quick Start Player in Spotify Connect. You can also check the JavaScript console to see the messages emitted by the SDK events.
Controlling playback
The Web Playback SDK allows you to control playback so let's add a button to enable users to toggle play. Let's add a button:
_10<button id="togglePlay">Toggle Play</button>
Inside the onSpotifyWebPlaybackSDKReady method we can add an onclick
listener and have it interact with the Player object:
_10document.getElementById('togglePlay').onclick = function() {_10 player.togglePlay();_10};
You can see a list of all the playback controls available in the Web Playback API Reference.
Mobile support
Safari on iOS and other mobile browsers have restrictions for autoplay behaviour. When the playing state is transferred from other applications to yours, the browser sees the command as coming from Spotify servers and not from the user, which will be classified as autoplay behaviour and often gets blocked.
To be able to keep the playing state during transfer, the activateElement()
function needs to be called in advance. Otherwise it will be in pause state once
it's transferred. Check out the activateElement reference.
Transferring the playback to the browser
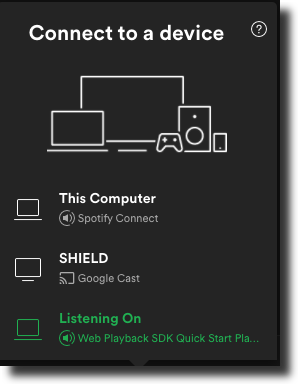
To play a track inside your browser, connect to the Web Playback SDK Quick Start Player player using any of the official Spotify clients (desktop or mobile). Then play a song and you should hear it playing in your browser. If you're testing on a mobile browser you may have to click the Toggle Play button.

Congratulations! You've interacted with the Web Playback SDK for the first time. Time to celebrate, you did a great job! 👏
Want more? Here's what you can do next:
- Learn how to add local playback controls through the Web Playback API Reference.
- Learn how to control remote Spotify devices through the Spotify Connect Web API.
Source Code
For your convenience, here is the full source code of the example:
_51_51<!DOCTYPE html>_51<html>_51<head>_51 <title>Spotify Web Playback SDK Quick Start</title>_51</head>_51<body>_51 <h1>Spotify Web Playback SDK Quick Start</h1>_51 <button id="togglePlay">Toggle Play</button>_51_51 <script src="https://sdk.scdn.co/spotify-player.js"></script>_51 <script>_51 window.onSpotifyWebPlaybackSDKReady = () => {_51 const token = '[My access token]';_51 const player = new Spotify.Player({_51 name: 'Web Playback SDK Quick Start Player',_51 getOAuthToken: cb => { cb(token); },_51 volume: 0.5_51 });_51_51 // Ready_51 player.addListener('ready', ({ device_id }) => {_51 console.log('Ready with Device ID', device_id);_51 });_51_51 // Not Ready_51 player.addListener('not_ready', ({ device_id }) => {_51 console.log('Device ID has gone offline', device_id);_51 });_51_51 player.addListener('initialization_error', ({ message }) => {_51 console.error(message);_51 });_51_51 player.addListener('authentication_error', ({ message }) => {_51 console.error(message);_51 });_51_51 player.addListener('account_error', ({ message }) => {_51 console.error(message);_51 });_51_51 document.getElementById('togglePlay').onclick = function() {_51 player.togglePlay();_51 };_51_51 player.connect();_51 }_51 </script>_51</body>_51</html>