Using the iFrame API
Overview
Developers can use the iFrame API to programmatically create and interact with a single Embed or with multiple Embeds in the same web app. The iFrame API includes methods that you can use to start playback, change the content rendering in an Embed, or stop playback. This step-by-step guide explains one way you might implement the iFrame API in an existing web site.
1. Add the iFrame API script tag to your HTML page
Begin by including a <script> element to your web page that refers to Spotify's iFrame API script,
https://open.spotify.com/embed/iframe-api/v1. We recommend adding this element somewhere in the <body> element of the page:
_10<script src="https://open.spotify.com/embed/iframe-api/v1" async></script>
2. Create an element for the iFrame
Add an HTML element with a unique id attribute to your document. This element will be replaced with the Embed iFrame.
For example, you could add a <div> element like this one after the <body> HTML tag:
_10<div id="embed-iframe"></div>
3. Define the window.onSpotifyIframeApiReady function
After the browser has loaded the iFrame API script, the window.onSpotifyIframeApiReady function is called. This signals to your app that it is now safe to rely on the methods of the iFrame API.
_10window.onSpotifyIframeApiReady = (IFrameAPI) => {_10 //_10};
4. Create a controller object
Each instance of the Embed should have a controller object associated with it. The controller object has methods that you can use to configure the Embed and to control playback.
The window.onSpotifyIframeApiReady function receives an object parameter, IFrameAPI in our example. You can use the createController method of the IFrameAPI to create a controller for your Embed. createController accepts three mandatory parameters: the element that we defined earlier, an options object, and a callback function:
_10window.onSpotifyIframeApiReady = (IFrameAPI) => {_10 const element = document.getElementById('embed-iframe');_10 const options = {_10 uri: 'spotify:episode:7makk4oTQel546B0PZlDM5'_10 };_10 const callback = (EmbedController) => {};_10 IFrameAPI.createController(element, options, callback);_10};
5. Test your page
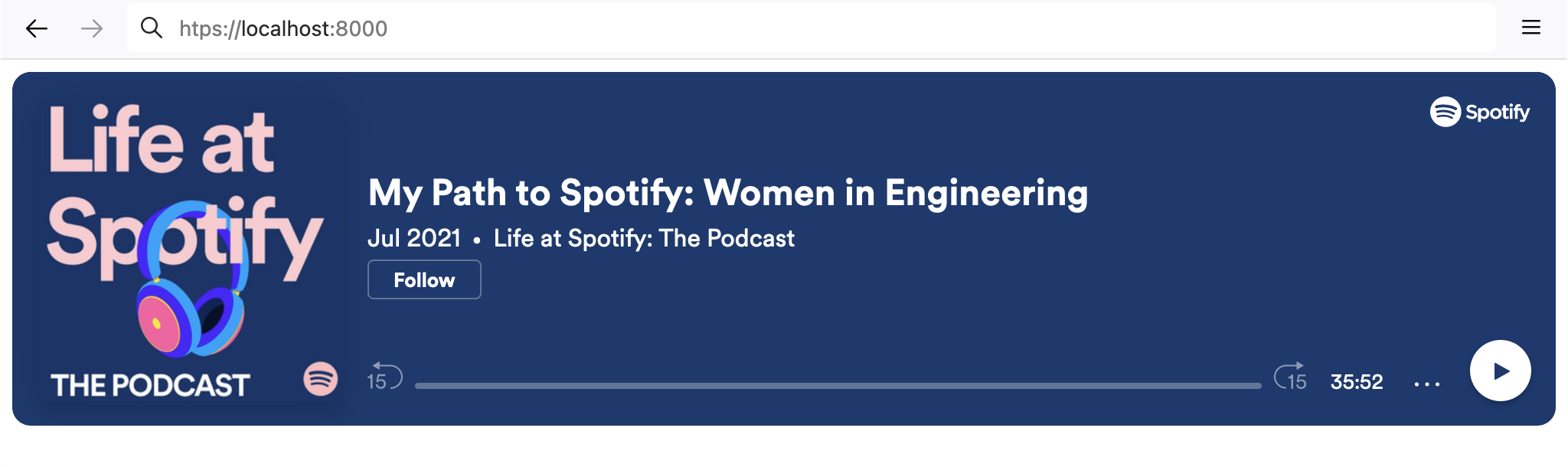
At this point, your page displays an Embed!

6. Add episode switching logic
Let's use the capabilities of the iFrame API to change the contents of the Embed. We'll add three podcast episodes to the page. Each episode has a button with a data attribute that contains the Spotify ID of the episode.
_13<div class="episodes">_13 <button class="episode" data-spotify-id="spotify:episode:7makk4oTQel546B0PZlDM5">_13 My Path to Spotify: Women in Engineering_13 </button>_13_13 <button class="episode" data-spotify-id="spotify:episode:43cbJh4ccRD7lzM2730YK3">_13 What is Backstage?_13 </button>_13_13 <button class="episode" data-spotify-id="spotify:episode:6I3ZzCxRhRkNqnQNo8AZPV">_13 Introducing Nerd Out@Spotify_13 </button>_13</div>
Next, let's modify the callback function we defined earlier. We're going to add a click event listener to each of the buttons.
_10const callback = (EmbedController) => {_10 document.querySelectorAll('.episode').forEach(_10 episode => {_10 episode.addEventListener('click', () => {_10 // click event handler logic goes here_10 });_10 })_10};
Each of the buttons has a data attribute that contains the episode's Spotify URI. As a final step, we're going to use the iFrame API's loadUri method to tell the Embed to load the episode that has been clicked on.
_10episode.addEventListener('click', () => {_10 EmbedController.loadUri(episode.dataset.spotifyId)_10});
Now we have a menu that loads Spotify episodes in the Embed as each button is clicked!
7. Customize the appearance of the Embed
Our app works, but the design could look better. Let's resize the Embed by adjusting the options object that we set when creating the controller.
_10const options = {_10 width: '60%',_10 height: '200',_10 uri: 'spotify:episode:7makk4oTQel546B0PZlDM5'_10};
Next let's add some CSS to the page to style the menu. You can do this by by linking to an external stylesheet or inline on the page using a <style> element. Here's what our UI looks like now:
Now we have a working example that uses the iFrame API and one of its methods. You can expand on this further by implementing the togglePlay()
method or other available methods of the iFrame API. Full source code for this sample page is below:
_72<html lang="en">_72<head>_72 <title>A Spotify Embed Example</title>_72 <meta name="viewport" content="width=device-width, initial-scale=1" />_72 <style>_72 .episodes {_72 display: flex;_72 flex-direction: column;_72 }_72_72 .episode {_72 min-width: max-content;_72 margin-bottom: .8rem;_72 padding: .8rem 1rem;_72 border-radius: 10px;_72 border: 0;_72 background: #191414;_72 color: #fff;_72 cursor: pointer;_72 }_72_72 .episode:hover {_72 background: #1Db954;_72 }_72_72 @media screen and (min-width: 860px) {_72 body {_72 display: flex;_72 flex-direction: row;_72 gap: 1rem;_72 }_72 }_72 </style>_72</head>_72_72<body>_72 <div class="episodes">_72 <button class="episode" data-spotify-id="spotify:episode:7makk4oTQel546B0PZlDM5">_72 My Path to Spotify: Women in Engineering_72 </button>_72 <button class="episode" data-spotify-id="spotify:episode:43cbJh4ccRD7lzM2730YK3">_72 What is Backstage?_72 </button>_72 <button class="episode" data-spotify-id="spotify:episode:6I3ZzCxRhRkNqnQNo8AZPV">_72 Introducing Nerd Out@Spotify_72 </button>_72 </div>_72_72 <div id="embed-iframe"></div>_72 <script src="https://open.spotify.com/embed/iframe-api/v1" async>_72 </script>_72 <script type="text/javascript">_72 window.onSpotifyIframeApiReady = (IFrameAPI) => {_72 const element = document.getElementById('embed-iframe');_72 const options = {_72 width: '100%',_72 height: '160',_72 uri: 'spotify:episode:7makk4oTQel546B0PZlDM5'_72 };_72 const callback = (EmbedController) => {_72 document.querySelectorAll('.episode').forEach(_72 episode => {_72 episode.addEventListener('click', () => {_72 EmbedController.loadUri(episode.dataset.spotifyId)_72 });_72 })_72 };_72 IFrameAPI.createController(element, options, callback);_72 };_72 </script>_72</body>_72</html>